タイムトラッキングアプリをVue.jsで開発しました
時間管理(タイムトラッキング)をするためのアプリやツールはすでに世の中にたくさんあります。
私にとっては機能が多すぎたので自分でシンプルなサービスが欲しくなり自作しました。
SugLogは行動を記録して改善に役立てるためのタイムトラッキングツールです。
例えば、普段のあなたの仕事の中で「メールへの返信」があなたの集中を阻害しているかもしれません。
行動を記録して客観的に改善方法を探ってみましょう。
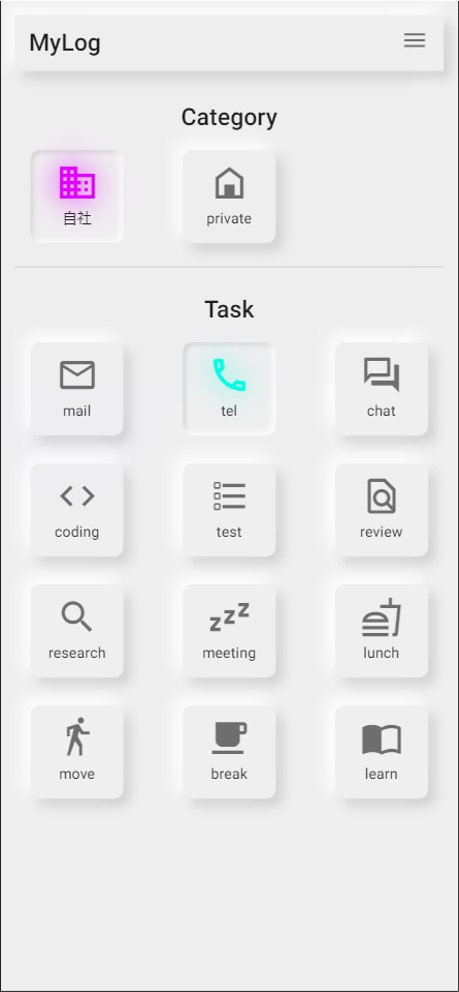
Home画面に並んでいるTaskを選択すると記録が開始されます。
もう一度同じTaskを選択すると記録が終了します。
Taskが選択されている状態でも他のTaskを選択できます。
前のTaskの記録が終了され、新しいTaskの記録が開始されます。
Taskを選択する前にCategoryを選択しておくと、後からどのCategoryでどのようなTaskを行ったのかがわかりやすくなります。
TaskやCategoryはSetting画面でカスタマイズできます。

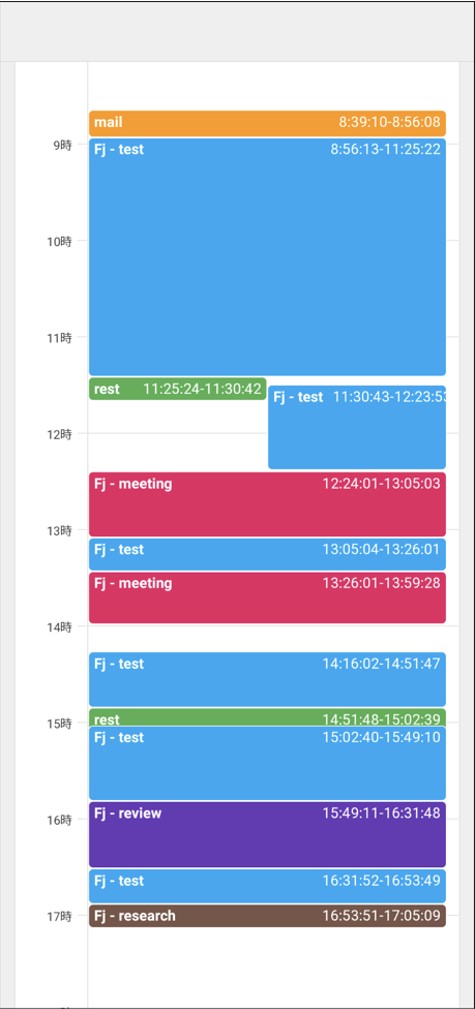
Analytics画面では1日の行動を振り返ることができます。
最大で過去7日まで振り返ることができます。
7日経過したデータは自動的に削除されます。

毎日欠かさず記録を取る必要はありません
典型的な1日を記録し、行動を振り返り、改善方法を見つけましょう。
改善を試みた1日を記録してより良い1日になったか振り返ってみてください。
行動習慣が変わったときには、またSugLogを使ってみてください。
正確に記録を取る必要はありません
SugLogは行動を改善するためのヒントを探すためのツールです。
正確に記録することはそれほど重要なことではありません。
大体の傾向がつかめる程度に記録することを心がけてみてください。
「集中できて仕事がはかどった日」と「集中できず仕事が進まなかった日」は何が違うのか。
上司の割り込みや飛び石スケジュールの会議など、そのあたりが原因だろうとは思っているのですが、なかなか改善できていないです…
Outlookに一日の行動を細かく記録してみると、メールやチャット、電話、といった細かなタスクのせいでまとまった時間が取れていないことがわかりました。
処理のタイミングを自分でコントロールできるメールやチャットは改善しやすいのでは?ということが見えてきました。
もう少し詳しく自分の行動を記録してみたいと思いましたが、Outlookだと登録の手間がかかります。
「タイムトラッキング」で検索するといくつかサービスがみつかりましたが私にとっては機能が多すぎました。
そこで、機能を最小限まで削ったサービスを自作しました。
お恥ずかしながら私は家計簿やダイエットのためのカロリー記録等があまり長く続いた試しがありません。
このブログすら続けていけるのか不安です…
そんな私が使い続けられるサービスには何が必要か考えました。
とにかく操作が簡単にしようと考えました。
そこで、1アクションで記録の開始、終了ができるように確認メッセージを排除しました。
実際に1日使ってみるとどうでしょうか、誤操作によって分析画面がぐちゃぐちゃになってしまいました。
間違えて違うタスクをクリックしてしまった時にすぐ正しいタスクをクリックしたとしても正確に両方の時間を記録してしまったためです。
そこで、タスクをクリックしてから1秒以内に他のタスクを選択するか記録を停止した場合は記録しないようにしました。
1秒が妥当かどうかはわかりませんが、概ねきれいな分析結果が表示されるようになりました。
一日に何度も押すことになるボタンなのでできる限り「押したくなる」ボタンを考えました。
世の中には押したくなる不思議な魔力を持ったボタンが数多くあります。
エレベータのボタン、消火栓についている火災報知のボタン、ゲームコントローラーのボタン etc.
そこで、押したら凹む、押したら光る、押したらカチッとなるボタンを考えました。
「SugLog」はスマートフォンで使う想定のサービスなのでCSSや端末の機能を利用する必要があります。
-
押したら凹む
ボタンのデザインに「ニューモーフィズム(Neumorphism)」を採用しました。
影の表現をうまくつけることでヌルっと飛び出たように見えたり、凹んでいるように見えたりするデザインです。
※実は私は大学、大学院と知覚心理学を研究していて、凹凸に見える現象についても興味を持っていました。

-
押したら光る
ボタンの中に表示するアイコンを光らせるためにFilterを適用しました。 押したら凹む仕組みと合わせて以下のCSSで実現できています。
button {
width: 5em;
height: 5em;
background: #efefef;
border: none;
border-radius: 0.5rem;
font-weight: 700;
letter-spacing: 0.1rem;
text-align: center;
outline: none;
cursor: pointer;
transition: 0.2s ease-in-out;
box-shadow: -6px -6px 14px rgba(255, 255, 255, 0.7),
-6px -6px 10px rgba(255, 255, 255, 0.5),
6px 6px 8px rgba(255, 255, 255, 0.075), 6px 6px 10px rgba(0, 0, 0, 0.15);
}
button:active {
box-shadow: inset -2px -2px 6px rgba(255, 255, 255, .7),
inset -2px -2px 4px rgba(255, 255, 255, .5),
inset 2px 2px 2px rgba(255, 255, 255, .075),
inset 2px 2px 4px rgba(0, 0, 0, .15);
}
.on {
box-shadow: inset -2px -2px 6px rgba(255, 255, 255, 0.7),
inset -2px -2px 4px rgba(255, 255, 255, 0.5),
inset 2px 2px 2px rgba(255, 255, 255, 0.075),
inset 2px 2px 4px rgba(0, 0, 0, 0.15);
}
.on > .neon {
filter: drop-shadow(0 0 0.8rem var(--i-color));
}
- 押したらカチッとなる
実際に音を出してしまおうとも考えましたが、仕事中使うには他の人に迷惑になります。
迷惑にならない範囲でいい具合の「カチッと感」をどう表現するか考え、バイブレーション機能を利用しました。
VibrationAPIを使えばWebアプリケーションであってもバイブレーションを発生させられます。
実際に動作させると、5msくらいが程よいカチッと感でした。
※Safariには対応していないのでiPhoneやiPadでは動作しません。
window.navigator.vibrate(5);
私が何かをやめてしまう瞬間は、今まできれいに作っていたものに傷がついてしまった瞬間です。
家計簿でも、1度記録をさぼってしまった瞬間に過去の記録まで汚れてしまったような気がしてしまいます。
タイムトラッキングの目的は自分の行動を見直すことです。
1週間くらいの記録が残っていれば行動を改善することは可能と考えて「SugLog」では7日経過したデータは自動的に削除することにしました。
毎日欠かさず記録しなくても良い、正確に記録しなくても良い、またいつか再開しても良いという安心感を目指しました。
※データベースを持ちたくなかったということもあります(笑)
「SugLog」はVue.jsで開発しました。
後述するVuetifyの関係もあり、Vue3ではなくVue2-javascriptを利用しています。
PWA(Progressive Web Apps)にも対応させたのでサービスにアクセスしてインストールすればネイティブアプリのようにも利用できます。
CSSフレームワークにはVuetifyを採用しました。
※ニューモーフィズムは自分でCSSを書いています。
※Vue3に対応したVuetify3はまだ開発中(2022/06/02時点)なのでVue2での開発になっています。
データはデータベースなどには保存せず、すべてローカルに保持しています。
このサービス自体はバックエンドを持っていないので外部との通信も行っていません。
ホスティングはAWS Amplify Consoleで行っています。
自分用だったのでドメインなども取得せずに使っています。
以上